Introduction to CS6
With the advent of CS6, users have a choice of purchasing hard copies by downloading or by accessing the programs through the Adobe Creative Cloud™. It is necessary to understand how these two methods for purchasing programs work. Let's first look at the Creative Cloud. The Creative Cloud isn't only for accessing programs. It is a way to keep everything you do in the "present." In other words, as you create a document and change it, the change is already reflected in the document in the Cloud so that if you are sharing documents, the latest will be immediately available. The same is true with programs. If you use a tablet, you are already familiar with apps. Your work can be stored in the Cloud so if you are away from your desktop computer or laptop and create an image on your tablet, you can save it to the Cloud to be accessed later on your desktop or on any other appropriate mobile device. Think of the CS6 Master Collection as a series of apps. For $49.99 per month with a years commitment, updates and programs will always be available. These programs will be continually and continuously updated. New features will even be released between major upgrades. There will be programs that will only be available from the Cloud as well as services. If you join by August 31, 2012, you only pay $29.99 per month with a one year contract. As Adobe states on their website: Get the world's best tools, Store and Share, Publish apps and websites, and Stay a step ahead. Also, current Creative Suite users save $20/month for the first year on Adobe Creative Cloud membership. The offer is good for all registered users with CS3 or later. You can think of the Creative Cloud as both a hub for working on all your devices and with all your team as well as a storage repository.
If you are not sure what suite you want, click on the Comparison Guide link to see the list of suites and the programs that comprise them. Following this introduction, I will be reviewing the programs that comprise the CS6 edition of Design and Web Premium. I am using a downloaded version of the suite that is not from the Cloud. As I review the programs, I will include a link to the review in this introduction. Acrobat X Pro was already reviewed when it first was released.
When I started reviewing graphic programs over 20 years ago, one could be a generalist i.e., be familiar and use creatively most of the products. As time has progressed and more content has been added, one needs to be more of a specialist in each field, creating or adapting images, setting up layouts in print, and setting up websites not only for the desktop and laptop but especially for mobile devices. Then, we cannot forget being skilled in using programs such as Flash and all the video editing programs available from Adobe. Each time I review, I find so much material that is new and in certain areas material that is totally new to me.
If I had to describe the programs in CS6 Design and Web Premium, I would say they are all about designing for mobile devices, whether you are creating fluid layouts in InDesign or multiple layouts in Dreamweaver; speeding your workflow through more responsive interfaces and enhanced panels in all programs, especially the new interface in Photoshop and Illustrator; having even more integration between programs; and never having to leave a program to preview web elements in Fireworks or create forms in InDesign.
- Acrobat X Pro
- Photoshop Extended
- Illustrator
- InDesign
- Dreamweaver
- Flash Pro
- Bridge
- Media Encoder
- Fireworks
Review of Adobe Dreamweaver CS6
Since I am reviewing this after using Dreamweaver CS5, I want to list the new features of CS5.5 before I discuss Dreamweaver CS6.
- Multiscreen support
- Media query support
- Web applications for mobile devices
- Package web applications for Android, iPhone, and iPad
- HTML5, CSS3, and jQuery support
- FTPS support
- W3C validator support
Dreamweaver CS6 has taken many of these features and built upon them. Below are some of the features new to Dreamweaver CS6:
- Fluid Grid Layout
- Improved FTP Performance
- Adobe Business Catalyst Integration (Business Catalyst is available separately.)
- Enhanced JQuery Mobile Support
- Updated PhoneGap™ Support
- CSS3 transitions
- Updated Live View
- Updated Multiscreen Preview panel
The delivery of mobile content has become a priority for web designers since the mobile device audience has grown so large. Dreamweaver CS5.5 brought some of these elements into Dreamweaver and CS6 has expanded on them as well as created new support and tools such as the Fluid Grid layout. Much of the emphasis is on designing once and being able to adapt it to different screen sizes. Adobe has also given the web developer the tools for creating websites based on the jQuery Mobile framework and much more to let the web developer make the most of mobile devices. Dreamweaver CS6 utilizes HTML5 and CSS3.
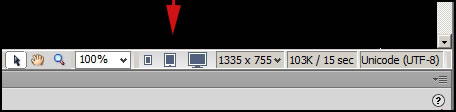
Notice the three sizes of screens you can access to see how your website will work on a mobile (480x800), tablet (768x1024), or desktop (1000wide).

New Fluid Grid Layouts
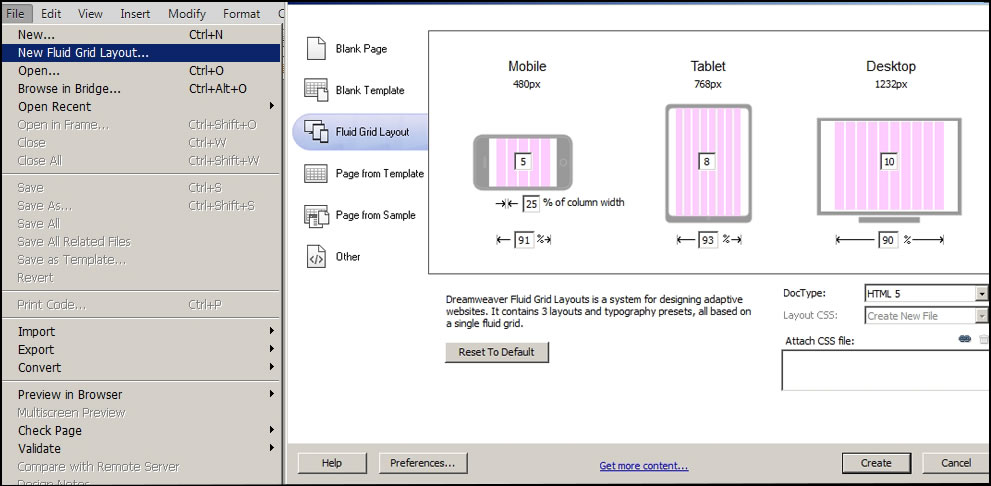
Fluid grids allow you to begin designing multiscreen projects quickly. These layouts are generated using HTML5 and CSS3. A fluid layout file contains 3 different versions to accommodate mobile devices - smartphones, tablets and desktops. You click on the icons at the bottom of the screen, pictured above, to show the targeted screen size. Use Live View to see your work. The image below shows the same layout for the three sizes of devices. You can change the number of columns as well as the percentage they occupy of the screen. In this image, you will note I have screen copied an important step in creating Fluid Grid based layouts. File>New Fluid Grid Layout or File>New>Fluid Grid Layout.

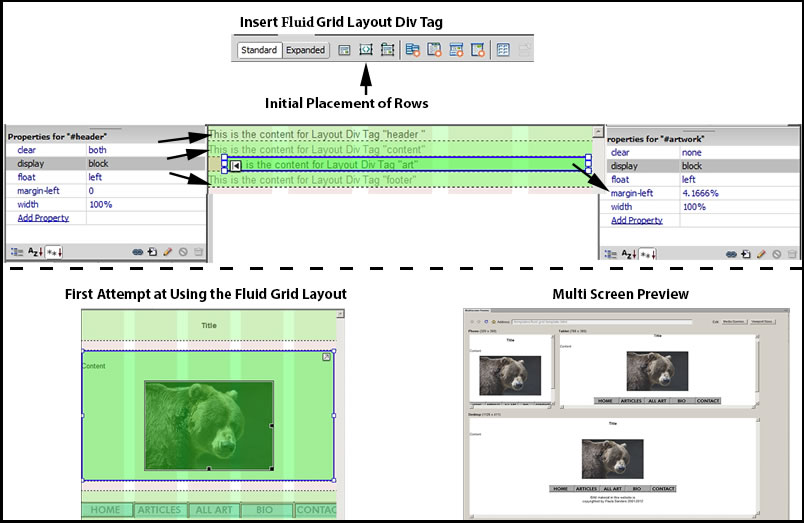
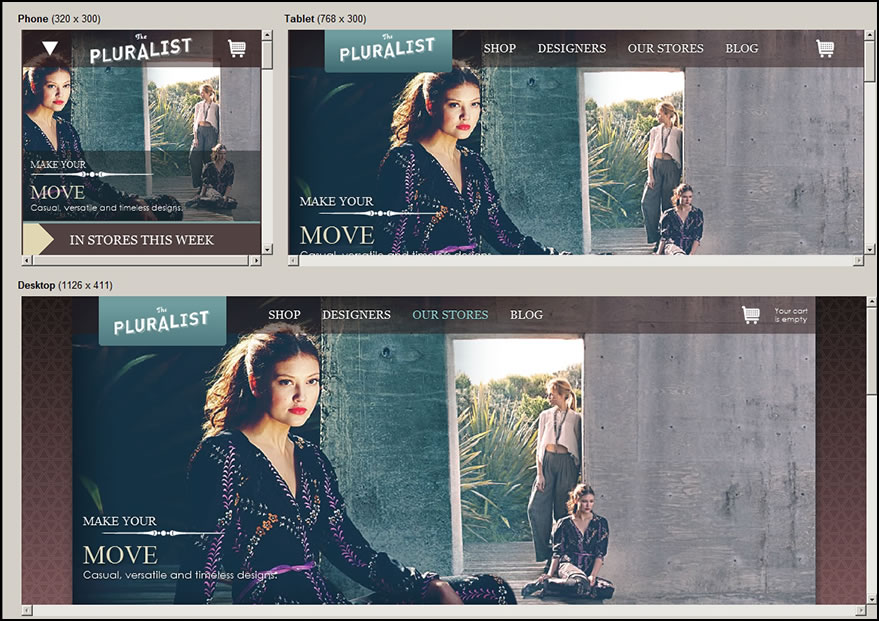
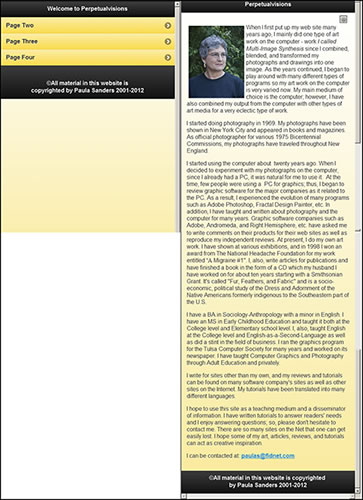
To work with all of this comfortably, one needs to be very familiar with CSS and HTML. The layouts below are obviously completely unfinished. They are only an example of the progression of creating a web page using the Fluid Grid Layout new to Dreamweaver CS6. The examples in the image below are different than the ones pictured in the image following. I didn't change the size or position of any of the elements so that the relative sizes of the screens would be apparent.

The image below is courtesy of Adobe and illustrates the proper sizing for the different screen sizes.

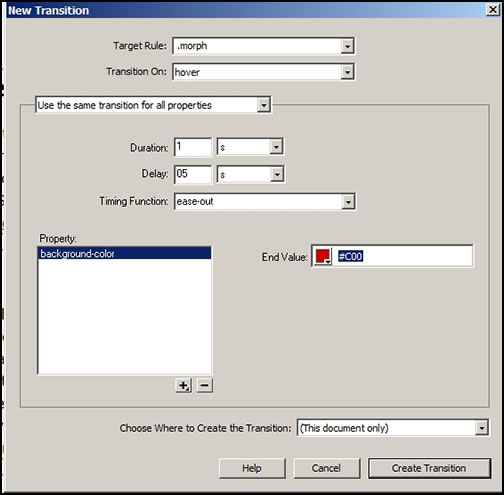
CSS3 Transitions
The new CSS3 Transitions panel allows you to visually create transitions written in CSS3 code. The beauty of this feature is that JavaScript is not used and does not need to be available on any device. This was easy to do. Naturally, you have to learn the transitions, but Dreamweaver makes it easy to set them up.

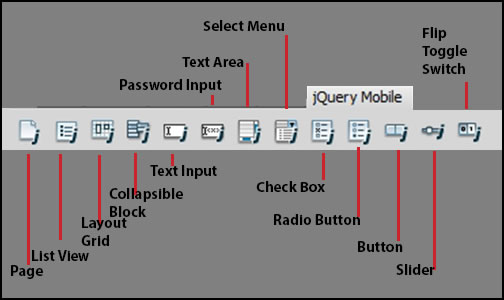
jQuery Mobile
jQuery Mobile is an HTML 5-based user interface system for popular mobile devices. Instead of having to write different apps for the different OS's, the jQuery Mobile framework will work on popular devices such as Smartphones and tablets - be they Android or Apple.
Dreamweaver has a large library of jQuery Mobile tools, etc.

Having never written using jQuery Mobile, it did not take me long to write a two page website which looked fine in the three default screen sizes. While what I did was very simple, it was incredibly easy using one of the jQuery Mobile templates.

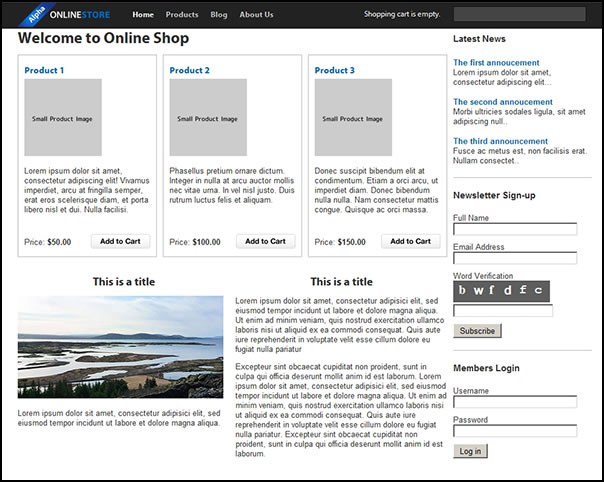
Business Catalyst Integration
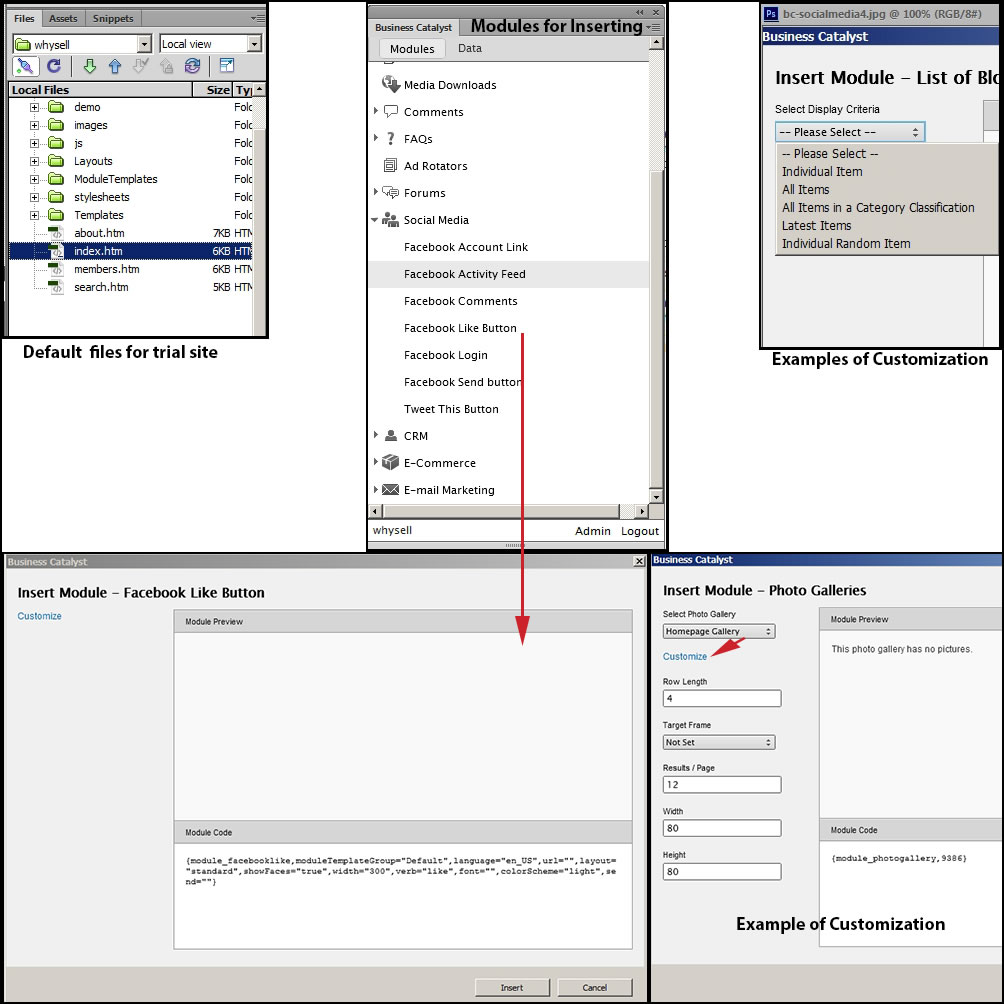
Dreamweaver CS6 integrates with Adobe Business Catalyst. "Business Catalyst is an all-in-one CMS solution with e-commerce capabilities. With a hosted Business Catalyst site and Dreamweaver CS6, you can create complex sites that include shopping carts and robust reporting functionality with all of the site data stored in a centralized database. The hosted system includes content management tools, the ability to connect to payment gateways to process Online order transactions, and an integrated email campaign publishing system." [quotation from an Adobe document.] I decided to try and see what I could do. The Window dropdown menu on the top toolbar has an entry for Business Catalyst. You can, also, create a site from other menus. Setting the basic site up was just a matter of following directions except I could not initially create a temporary site and have it download the necessary documents to try Business Catalyst since I kept getting the message "cannot connect to host." If you are having an issue, look at the forum message for a solution. Below are some of the screen captures I did once the site was setup. What is very useful is that anyone can create a trial site so you can judge for yourself. Below is a screen capture of the default trial site.

There is a lot of customization available. This composite shows a few of the screens.

Since Dreamweaver CS5, a number of new categories have been added to New>Templates such as Fluid Grid and jQuery Mobile.
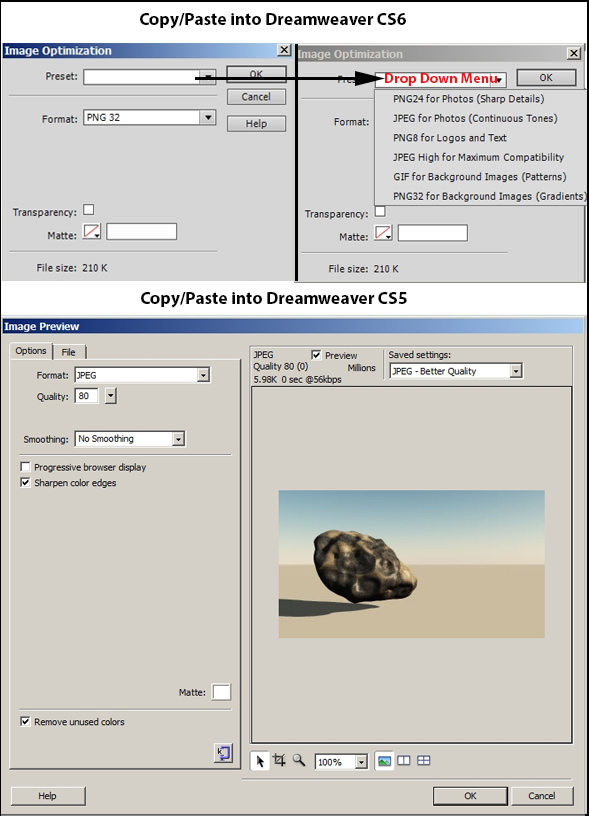
As I became familiar with this new version, I found other changes since Dreamweaver CS5 such as the Optimization panel for inserting dependent graphic files. I like the new panel. I can switch between JPEG for Photos which shows 100% quality setting and JPEG High for maximum compatibility which shows 80% quality setting easily without having to do anything else.

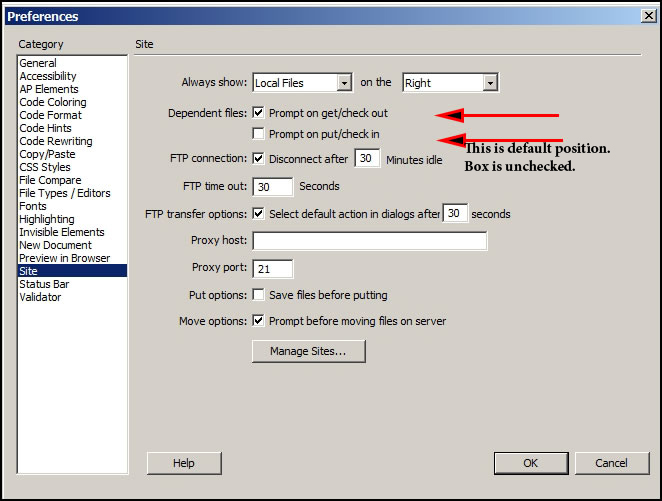
I am inserting a mini tutorial. Dreamweaver does not load dependent files as default. You have to change this. When uploading or "Putting" a file on the remote server, hold down the alt key and go through a sequence of checking "Prompt on Put" and later uncheck it if you do not want it to keep asking you whether you want to upload dependent files. See the screen shot below. In Dreamweaver CS5 once I did this, it only uploaded new files from my local view.

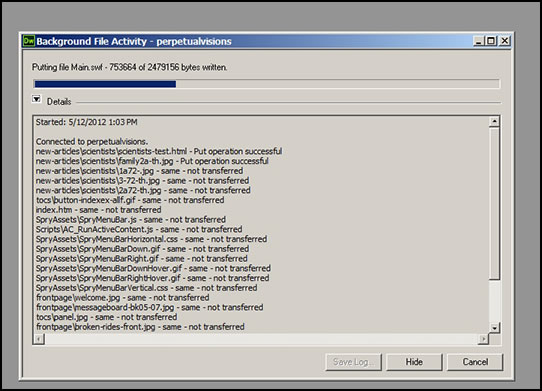
I know changes were made on the FTP function to speed it up. It does go very quickly now. However, as I stated I had to change how I uploaded files. I couldn't upload them as I did in Dreamweaver CS5. Now, if I state that dependent files should upload, all (even those not newer than on the remote) will upload unless I press "Cancel." If I click on "No to All," they will still go through the process of trying to upload as in the screen capture below. To stop this, I have to state "Yes" on dependent files; say "Yes" to those I want uploaded which would be the newer and changed files, and then hit "Cancel" when it to asks for all the others connected to that page which basically included all files on my site since I have a navigation bar on each page. As I stated, if I say "No" or "No to All," it will still go through all the files. This system works every time.

If you had a question or a problem, you used to be able to contact tech support or search a PDF help document. In the last number of years, you type in a question and search endlessly through reader's files, support files, etc. and hope to find an answer. It has become a lot more frustrating and time consuming. I spent a lot of time trying to find an answer to uploading and finally found it only by trial and error. PDF and offline versions of product help for Creative Suite 6 products will be available for download in June.
To learn more about Dreamweaver CS6, click on the link. The cost of Dreamweaver CS6 for a new copy is US $399.00 with the upgrade price starting at US $125.00. Click on Try for a full trial version. For information on Dreamweaver CS6 features, go to features and for other Adobe products, go to: http://www.adobe.com.
System Requirements
Windows
- Intel® Pentium® 4 or AMD Athlon® 64 processor
- Microsoft® Windows® XP with Service Pack 2 (Service Pack 3 recommended); Windows Vista® Home Premium, Business, Ultimate, or Enterprise with Service Pack 1; or Windows 7
- 512MB of RAM
- 1GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash storage devices)
- 1280x800 display with 16-bit video card
- Java™ Runtime Environment 1.6 (included)
- DVD-ROM drive
- QuickTime 7.6.6 software required for HTML5 media playback
- This software will not operate without activation. Broadband Internet connection and registration are required for software activation, validation of subscriptions, and access to online services.* Phone activation is not available.
Mac OS
- Multicore Intel processor
- Mac OS X v10.6 or v10.7
- 512MB of RAM
- 1.8GB of available hard-disk space for installation; additional free space required during installation (cannot install on a volume that uses a case-sensitive file system or on removable flash storage devices)
- 1280x800 display with 16-bit video card
- Java Runtime Environment 1.6
- DVD-ROM drive
- QuickTime 7.6.6 software required for HTML5 media playback
- This software will not operate without activation. Broadband Internet connection and registration are required for software activation, validation of subscriptions, and access to online services.* Phone activation is not available.
* This product may integrate with or allow access to certain Adobe or third-party hosted online services ("Online Services"). Online Services are available only to users 13 and older and require agreement to additional terms of use and Adobe's online privacy policy. Online Services are not available in all countries or languages, may require user registration, and may be discontinued or modified in whole or in part without notice. Additional fees or subscription charges may apply.
The updated features such as faster FTP, updated Live View and the updated Multi-screen preview panel were obvious improvements. As I stated before, when I upload a file, it goes up so fast that a few times I had to check to make sure the file had actually changed on the web. While Adobe started setting up Dreamweaver for mobile devices in earlier versions, they certainly put it altogether in Dreamweaver CS6. Dreamweaver CS6 gives the user the ability to create simple sites as well as complex business sites. It gives the user the ability to work in Design mode and fine tune in Code mode. With the advent of Dreamweaver CS5.5, the user was able to not only design for the computer monitor, but for mobile devices. Dreamweaver CS6 has not only added or enhanced multiple new areas such as jQuery mobile and integrated Adobe Business Catalyst with Dreamweaver, but it has introduced the Fluid Grid to simplify and speed up this task. If you are going to work with mobile devices and various size screen, this update is a must.