Review of Adobe Dreamweaver CS3
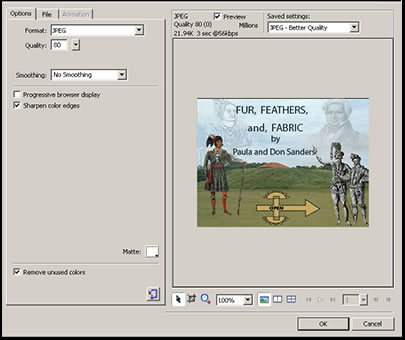
I have been using Dreamweaver for more generations than I care to remember. The ease of use of this version is the best. One of the new features that stands out for me is the ease of inserting images. I can just copy and paste them in from another program, including non Adobe programs. No longer do I have to save them as JPEGS or GIFS elsewhere, unless I want to. I can do all of that in Dreamweaver CS3 as well as decide on the quality/speed ratio and other factors. What this has allowed me to do is to bring my images into Dreamweaver immediately.

Once the image is in Dreamweaver, if I want to edit it, all I need to do is select the image and click the Edit button, the one with the Ps on it in Dreamweaver CS3. There are, also, other ways to access the image in an image editor.
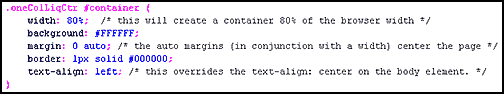
This is the first version of Dreamweaver where I was easily, and I stress easily, able to work with CSS to create a template for my work, exactly as I wanted it to look. I wanted to eliminate tables as a way to center my text so I used a container.

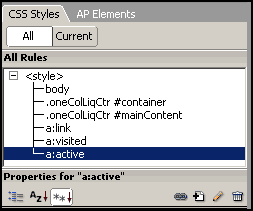
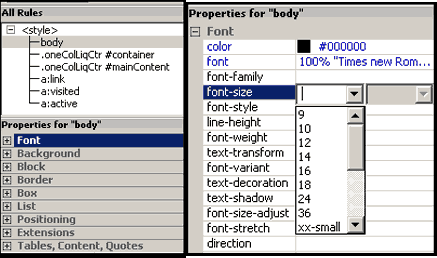
Below is a screen capture of all the rules that govern my "review template."

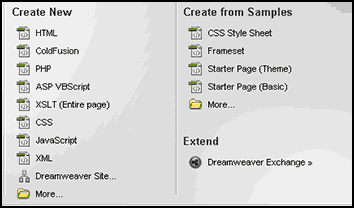
Adobe Dreamweaver CS3 comes with many templates. These are in many forms. I used an HTML template and modified it to create the above "review template" by adding CSS to the head (of the page).

You can change properties in your document without ever having to go into the Code section of the document by working with the "Properties" connected to the "Rules." This makes working so incredibly easy. Also, it makes looking up properties a snap.

If I want to change the size of the fonts, for example, I expand the fonts; click on the right hand column next to size; and open the size drop down list.
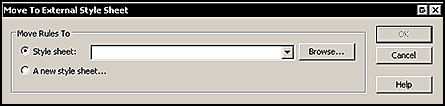
If I want to move a rule to another document, that is easy also. All I do is right click on the rule in "All Rules" and select Move to .... I, also, have a choice of a lot of other options such as "Go to Code," "Use External Editor," etc.

There are validation markup checks in Dreamweaver CS3 and checks for compatibility with Browsers. You can select the levels you want to check against; decide what to ignore; open up the Adobe CSS Advisory website, etc.
I checked this file and found that I had 3 unsupported issues. They all had to do with the colors of my links. However, I got those colors from Dreamweaver itself when I right clicked on the page and set the properties for the links by clicking on the color swatch. Dreamweaver has been giving me this color information since I started using it. I changed the letters and numbers to names, and the problems went away.

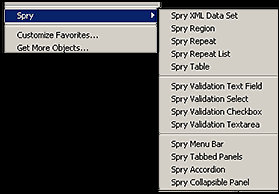
Spry framework for Ajax has also been added to Dreamweaver CS3. To make life simple, one can add Spry Widgets. These let you add XML data into your HTML documents. This simplifies the creation of interactive websites. One can go to Insert>Spry. The Insert command is on the top tool bar.

Below is an example of where I inserted the Spry Menu Bar.

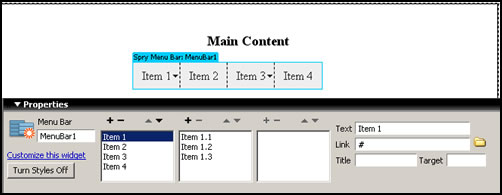
Below is a Spry Menu Bar I created that will work with this website. Try it to see how easy it is to use Spry.
To learn more about Spry, go to Spry Information on the Adobe website in the Labs section. Dreamweaver CS3 is, also, not restricted to one type of language. Pages can be built using Adobe ColdFusion, PHP, JSP, ASP or ASP.NET.
Dreamweaver has had for a few versions accessibility support. You can create content that is accessible for screen readers and complies with Federal Government guidelines. There is an Accessibility list in the Preferences to determine what is used on a continual basis.

Another way Dreamweaver saves time and effort is to automate tasks. This can be done by creating Commands and replaying steps on the History panel.

Dreamweaver Exchange beta is a site where free and modestly priced extensions can be downloaded to be used in Dreamweaver.
The system requirements are:
Windows
- Intel® Pentium® 4, Intel Centrino®, Intel Xeon®, or Intel Core™ Duo (or compatible) processor
- Microsoft® Windows® XP with Service Pack 2 or Windows Vista™ Home Premium, Business, Ultimate, or Enterprise (certified for 32-bit editions)
- 512MB of RAM
- 1GB of available hard-disk space (additional free space required during installation)
- 1,024x768 monitor resolution with 16-bit video card
- DVD-ROM drive
- Internet or phone connection required for product activation
- Broadband Internet connection required for Adobe Stock Photos and other services
Macintosh
- PowerPC® G4 or G5 or multicore Intel® processor
- Mac OS X v.10.4.8
- 512MB of RAM
- 1.4GB of available hard-disk space (additional free space required during installation)
- 1,024x768 monitor resolution with 16-bit video card
- DVD-ROM drive
- Internet or phone connection required for product activation
- Broadband Internet connection required for Adobe Stock Photos and other services
The cost of the full version of Dreamweaver CS3 US is from $399.00 with the upgrade from $199.00
A free trial can be downloaded. More information about Adobe products can be found on the Adobe website of http://www.adobe.com
Each version of Dreamweaver has simplified the task of creating web pages and, thus, a website. This version, for me, has increased my productivity basically in two ways: It has increased the speed and ease of bringing in images, and it has increased my ability to create and modify CSS. For me, these are major improvements. I have used other web creation software and have found Dreamweaver the easiest to use and the easiest to build on as new tools become available. This CS3 version is, by far, my favorite.
![]()