Most products have target audiences and appeal to different levels of expertise. According to Adobe, the targeted audience is those individuals who work visually or directly in code and develop using dynamic third-party application frameworks such as WordPress, Joomla!, or Drupal as well as those who develop and maintain standard based websites. With each new version of Dreamweaver, Adobe has added more and more tools to work with CSS. The focus of this review is on the individual who wants to build a relatively standard based website. The goal of this review is to walk these users through the basic features with emphasis on the new features. While these users will not use a lot of the new and powerful features of Dreamweaver CS5, there are a lot of features that will help the semi-novice user to create powerful and easily functional websites.
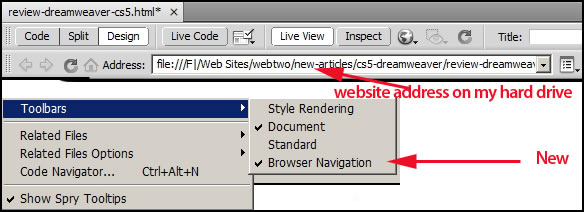
A new toolbar has been added to the interface called Browser Navigation. It allows you to Ctrl clicking on a link to bring up that web page even if it is outside of the root of the website you are creating. When I Ctrl clicked on http://www.adobe.com, I opened that page. To return to the web page I am creating, I just hit the back arrow. This is a tremendous time saver since I can check links more easily. You can toggle this toolbar on and off by going into View>toolbars.... from the top toolbar.

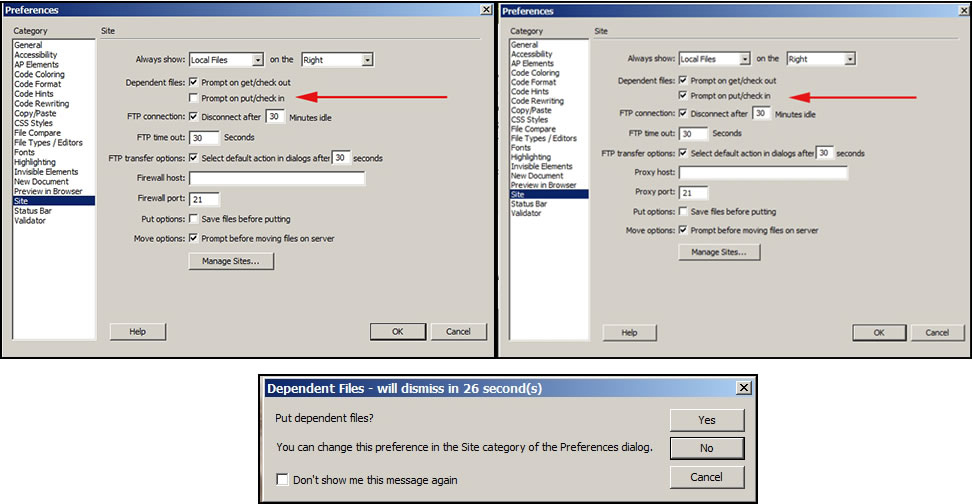
When I installed Dreamweaver CS5, I already had Dreamweaver CS4 on my machine. The Dependent files' box "Prompt on put/check in" was not checked in the Edit>Preferences>Site section. It had been checked at one time in Dreamweaver CS4, but I didn't want to be prompted every time an image file was uploaded so I checked the box on the bottom image where it said "Don't show this message again." and clicked on "Yes" to uploading dependent files. This automatically unchecked the box in Edit>Preferences>Site. For some reason, this same preference appeared in Dreamweaver CS5 even though the default for other preferences was different. Here is the catch. If you upload dependent files with the box initially unchecked, these files will not appear on the Remote Server. If you check the box and then choose "Yes" on putting up dependent files and check the box "Don't show this message again," the box in Edit>Preferences>Site will become unchecked, but the act of initially saying "Yes" that you wanted the dependent files to load will continue. But if the box is unchecked initially, you obviously are not telling Dreamweaver whether you want to upload these dependent files or not. This did cause me confusion, so make sure the box in Edit>Preferences>Site "Prompt on put/check in" is initially checked.

Dreamweaver CS5 can now use native Illustrator (ai) files. Below is one I created in Illustrator CS5. That is so great. When I bring it in, Dreamweaver automatically converts it to a jpg file if that is the format I am using for graphics.

Both Dreamweaver CS4 and CS5 rely on creating CSS rules. If you are used to just writing HTML code, this will be a new learning experience. It is not hard, once you understand the principles. If I use the "HTML" panel, I can click on certain functions which will reproduce themselves as HTML automatically. These are basically Bold and Italics. They will look like this in code view: <strong>Bold</strong> and <em>Italics</em>. You can, also, access the CSS rules and they will show up in the CSS Styles panel.

If I use the "CSS" panel, I need to use, for example, rules for Bold and Italics. In code view it will look like this: <span class="bold">Bold</span> and <span class="italic">Italics</span>. If I went into depth on how to alternate between these two panels, I would be writing a tutorial and not a review. Depending on your use and understanding of CSS, you will use the panels in your own manner. Thus, you can use Dreamweaver without having to understand CSS fully.

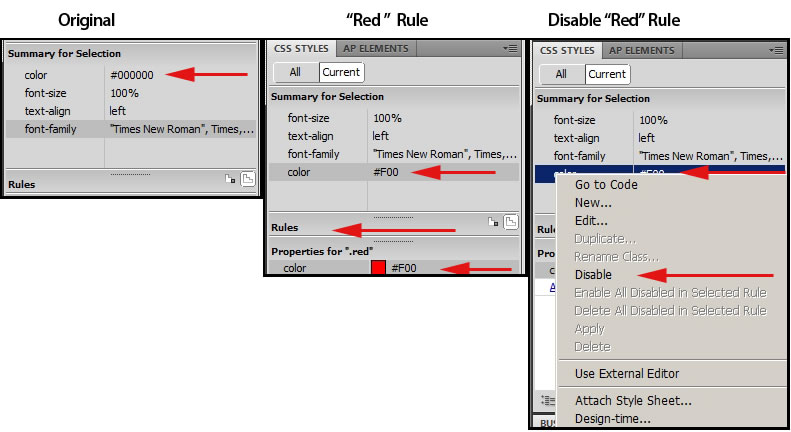
Dreamweaver CS5 has enhanced its CSS inspection tools as well as its CSS starter layouts. One really nice tool is the CSS enable/disable command. Here is an example. I have changed a word from the default black to red by setting up a rule. (.red) Notice the new "Summary for Selections." If I highlight the word "red" and right click on it in the "Summary for Selections," I can disable the rule and the word red will become the default color of black. I can, then, enable/disable the rule whenever I want. This makes it very easy to make changes.

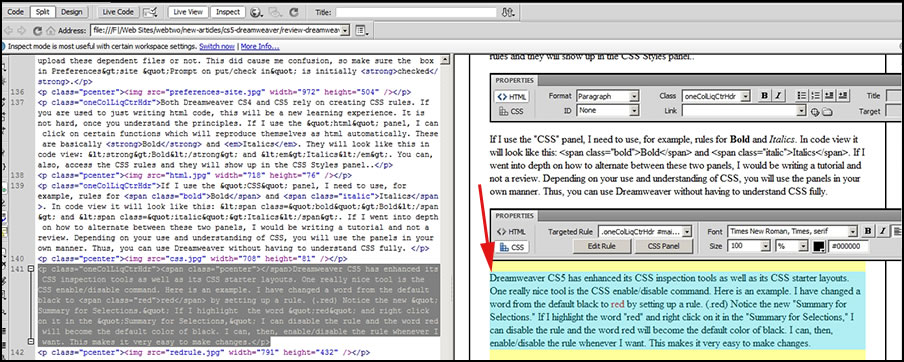
The new Inspect command makes working with HTML code as well as CSS easy to check. My cursor was put where the tip of the arrow appears. Everything from <p class="oneColLiqCtrHdr"> to </p> was highlighted in both Design and Code Views.

Dreamweaver CS5 now integrates with Adobe BrowserLab - a new online service. You can see immediately how your page will appear on the web. The information on the panel will change as you use it. For example, it will show as you launch it the following panel.

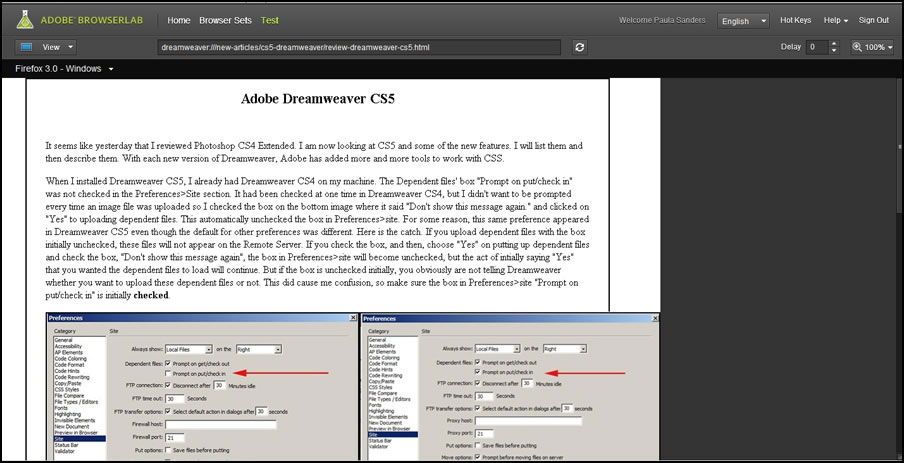
Below my page appears in the BrowserLab using the web browser, Firefox 3.

Adobe does state that Dreamweaver CS5 has a simpler site setup than did CS4. It could be that I was used to previous setups, but I found the former ones easier to use.
Adobe has added some powerful new features for creating, inspecting, and maintaining dynamic websites.
- Support for PHP-based content management systems
- Dynamically Related Files
- Enhanced support for Subversion which is an open-source version-control system. "To ensure future compatibility, the built-in Subversion libraries in Dreamweaver CS5 are designed to be updated by the Adobe Extension Manager. As newer versions of the Subversion libraries become available, they will be made available to the public as free extensions at Adobe Exchange at www.adobe.com/cfusion/exchange." [from an Adobe document.]
- Live View navigation allows the user to see pages of sites built from web-based content. This dynamic content is often hard to visualize as it will appear on a web page. Here is where Live-View navigation comes in.
- Site-specific code hints can be found under the Site menu on the top tool bar. They apply only to PHP sites.
- Integration with Adobe Business Catalyst This is a free download for both Dreamweaver CS4 and CS5. The following is from an Adobe website:
"What is the Business Catalyst Extension? The Business Catalyst Extension is a free tool that makes it easy for you to access many of the features provided in the Admin Console within the familiar Dreamweaver workspace. Using Dreamweaver, a browser and an Internet connection, you have instant access to all the power the BC Platform provides.
"How it works - The Business Catalyst extension offers the following benefits:
- Streamlined account access. Log in using a single Business Catalyst password to sync all of your sites; the Quick Site Setup wizard makes it easy to define them.
- Save, modify and load pages, templates and layouts. Download and save files directly from the server. Use Dreamweaver to edit module layouts and CSS rules.
- Access and style modules within Dreamweaver. Access modules and add them to pages in Dreamweaver—then use the CSS Styles panel to edit their appearance.
- Preview dynamic data using Live View. Use the Live View feature to see your modules as they'll display on the live site, without leaving Dreamweaver."
The requirements for Dreamweaver CS5 are:
Windows
- Intel® Pentium® 4 or AMD Athlon® 64 processor
- Microsoft® Windows® XP with Service Pack 2 (Service Pack 3 recommended); Windows Vista® Home Premium, Business, Ultimate, or Enterprise with Service Pack 1; or Windows 7
- 512MB of RAM
- 1GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash-based storage devices)
- 1280x800 display with 16-bit video card
- DVD-ROM drive
- Broadband Internet connection required for online services
Mac OS
- Multicore Intel® processor
- Mac OS X v10.5.7 or v10.6
- 512MB of RAM
- 1.8GB of available hard-disk space for installation; additional free space required during installation (cannot install on a volume that uses a case-sensitive file system or on removable flash-based storage devices)
- 1280x800 display with 16-bit video card
- DVD-ROM drive
- Broadband Internet connection required for online services
The cost of Dreamweaver CS5 is US $399.00 and for an upgrade US $199.00. The Educational version is US $149.00. For more information on Dreamweaver CS5, look on the Adobe website. And while you are there, look at the other new CS5 products and suites.
Remember, you can download a demo.
My overall impression of Dreamweaver CS5 is that it is geared to a professional market more than to an everyday user. Programs such as Photoshop and Illustrator can be more easily used by both because what you see is what you get and with Dreamweaver more of a technical knowledge of web building is necessary. For people without any knowledge of web building to use Dreamweaver, they need to have an understanding of both HTML and CSS even though coding is not necessary and many of the enhancements are designed to avoid it. However, to be able to skillfully navigate between the two panels - HTML and CSS - an understanding of how the two work and interact is, I believe, necessary. Older versions of Dreamweaver that did not involve CSS could be easily used from just the Design workspace. However, CSS is the direction of the here and now and the future so it cannot be ignored nor should it be. That leaves the conundrum of integrating HTML and CSS as well as minimizing the need for coding of HTML by replacing it with CSS rules. This is easier to do in Dreamweaver CS5 than in Dreamweaver CS4 due to the enhancements of the CSS tools.
There are a number of good articles on the Adobe website on CSS, especially the new layouts.
Does Dreamweaver CS5 have a lot to offer a user who just wants to build a standard website? The more I delved into it, the more I found that it does. Is it worth learning the basics of using CSS rules? Yes. Not only is it the way of the future and has been for a number of years, but it will give you the background to use this exciting program chocked full of power and goodies.