Review of Adobe's GoLive CS2
It is ten years since GoLive first came on the scene. At that time, HTML was the main web language. GoLive CS2 boasts an enhanced battery of CSS tools to bring developers up to speed in the newer language of the web as well as in the newer languages of mobile devices such as SVG-Tiny.
The system requirements for GoLive CS2 are:
Windows
- Intel® Pentium® III or 4 processor
- Microsoft® Windows® 2000 with Service Pack 3 or 4, or Windows XP with Service Pack 1 or 2
- 192MB of RAM (256MB recommended)
- 700MB of available hard-disk space
- 1,024x768 monitor resolution with 16-bit video card
- CD-ROM drive
- For Adobe® PostScript® printers: PostScript Level 2 or PostScript 3™
- QuickTime 6.5 required for multimedia features; QuickTime 3GPP component required for mobile authoring
- Internet or phone connection required for product activation
- Broadband Internet connection required for Adobe Stock Photos (The Adobe Stock Photos service may not be available in all countries, languages, and currencies and is subject to change. Use of the service is governed by the Adobe Stock Photos Terms of Service. For details, visit Adobe Stock Photos.)
Macintosh
- PowerPC® G3, G4, or G5 processor (G4 or G5 recommended)
- Mac OS X v.10.2.8 through v.10.4 (10.3.4 through 10.4 recommended) with Java™ Runtime Environment 1.4.1
- 192MB of RAM (256MB recommended)
- 700MB of available hard-disk space
- 1,024x768 monitor resolution with 16-bit video card
- CD-ROM drive
- For Adobe PostScript printers: PostScript Level 2 or PostScript 3
- QuickTime 6.5 required for multimedia features; QuickTime 3GPP component required for mobile authoring
- Internet or phone connection required for activation
- Broadband Internet connection required for Adobe Stock Photos (The Adobe Stock Photos service may not be available in all countries, languages, and currencies and is subject to change. Use of the service is governed by the Adobe Stock Photos Terms of Service. For details, visit Adobe Stock Photos.)
The cost for a full version of GoLive CS2 is US $399.00 and the upgrade price is US $169.00.
For an over view of some of the new features in GoLive CS2 as well as those features common to CS2, see the review of Creative Suite 2 . This review will mainly deal with the new features of GoLive CS2.
With GoLive CS2, CSS (Cascading Style Sheets) takes center stage. While it was heralded as making GoLive CS unique, it really comes to its own in GoLive CS2. Now when you start a new document, the default is CSS rather than table based html pages.
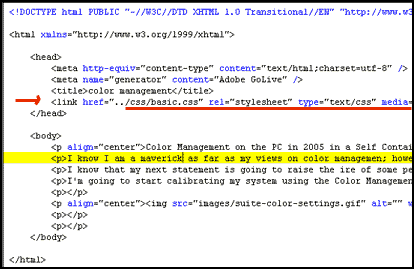
In all the programs that comprise CS2, I found the help menus excellent except in GoLive. Even the new CSS features were not explained very well. Despite the not very good documentation, I was still able to proceed with using CSS. I opened a blank document and brought in an html page from another document. Even though the other document said <style type="text/css">, it was not referenced to any external style sheet. When a blank html page is opened in GoLive CS2, it is opened with a default external style sheet. This saved 15 lines in the source code page.

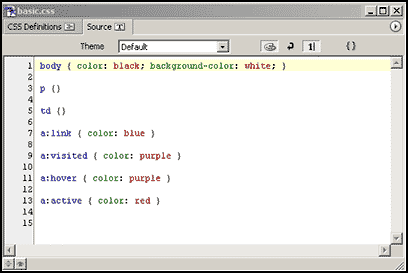
The default external Cascading Style Sheet is very simple.

If one clicks on the body of the External CSS, one can access the code for it through the Source section of the CSS Editor.

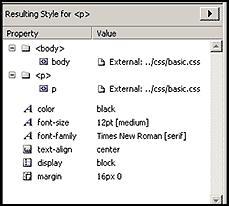
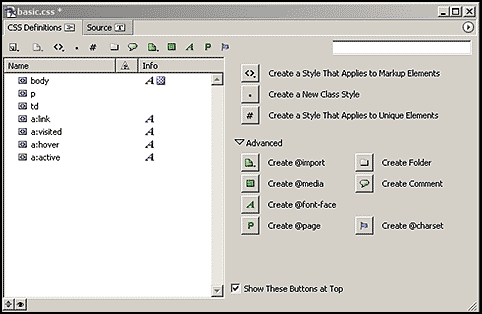
The CSS Editor below is enhanced to allow more options such as: Show split style preview, show split source, show info column, etc.

The CSS Layout Objects contain Liquid Layouts. This means that the columns can expand or contract depending on the viewers' screen settings. One can also nest these CSS Layout Objects.
Site publishing has undergone changes in GoLive CS2. One can:
- transfer files via Secure Sockets Layer or Secure Sockets Shell protocol
- collaborate using Adobe Version Cue or use the system within GoLive by choosing Site>Versions Control System>Enable Version Control
- create page templates with editable regions and nest templates for more control
- attach queries to collections
- search for files directly in the file window
- customize text components by cropping them (removing parts), for example
- create Smart Favorite Icons and customize them according to size for various browsers
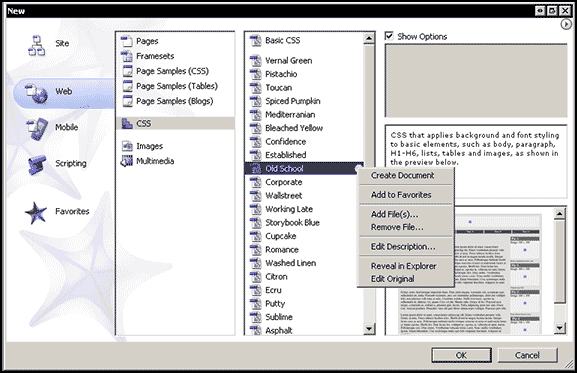
New document creation has also been made easier and more visual by a new screen that is accessed by File>New>Web. It lists samples, alternatives, gives descriptions, etc.

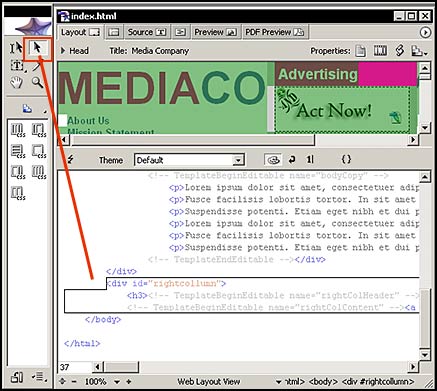
One can also use this screen to set up a site from sample sites. Without filling up the review with screen captures, one can say that there are many samples templates from setting up a site for a DJ to setting up a site for a Blog-style web. However, I did want to use one as an example. I chose a web page sample based on a media company. It proved to be a very good example for viewing the new split screen capabilities of GoLive CS2 as well as the new Object Selection Tool which does not select type, but only objects.

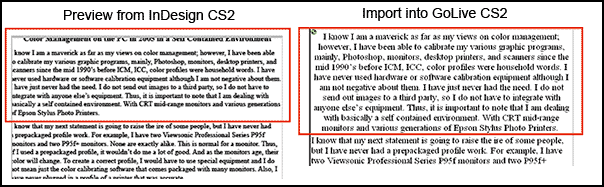
After playing with new documents and table based html ones I converted to CSS, I decided to bring in an article that I had brought into InDesign CS2 from Microsoft Word. It exported as a package perfectly and after much frustration I was finally able to import it into GoLive CS2. However, it did not import properly. First, I looked at the the document I created entitled color management..... that was imported from InDesign CS2. In InDesign CS2 Layout it looked fine. In HTML Preview, the title was not visible and the first paragraph was centered not aligned left. I traced it back to Word, and in word it was setup correctly as it was in InDesign CS2.

The only "test" type documents I could import or open into GoLive CS2 except for other html pages were txt documents or InDesign packages. I did not have the flexibility of importing Microsoft Word documents as does Macromedia Dreamweaver. I could not even bring in a indd page from InDesign without it turning into a package and having it import incorrectly or not the way I wanted it to look on my web page. If there was a way to alter it, I could not find it no matter where I looked including the Adobe forums. Possibly some more experienced GoLive users know how.
New Extensions can be added by going to the Adobe Studio Exchange .
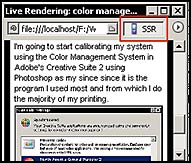
I have left until last discussing mobile devices. Some I can just describe while others I can illustrate. I have never designed for mobile devices. If you want to see how something will look on a small device, in the upper right hand corner of the (Preview) LiveRender Screen is a box called SSR; click on it and the screen shrinks in size. This is just one of the ways GoLive CS2 helps you optimize mobile designs.

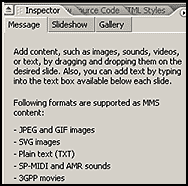
One can create or edit MMS Messages in GoLive CS2. These are multimedia SMIL files that mobile phones can display. By going back to the visual "New Document Creation" screen shown before, one can start the process of creating a SMIL file. Even though screen captures are used to illustrate some of the steps, I did not perform them.

The SMIL Inspector facilitates the process.

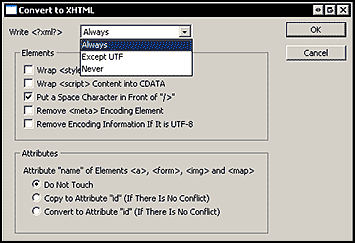
Mobil copies of web pages can be created by copying HTML pages to XHTML. From the main toolbar choose, Special>Convert>XHTML and, then, choose the appropriate options.

As stated in various reviews, integration has been a key element in CS2. GoLive CS2 also has shared features. Tools are similar such as the eye dropper, zoom tool, standard selection tool, etc. Swatch libraries can be opened in separate palettes and shared using the Adobe Swatch Exchange format (ase).
There are other new features in GoLive CS2 that I haven't mentioned. I have tried to highlight the major ones. For more information, see New Features on the Adobe web site.
GoLive CS2 was the only program of CS2 that locked up a few times while using it. While I admit that I am partial to Macromedia Dreamweaver, I still try to stay detached when reviewing software and realize that familiarity with one program can get in the way of objectivity. However, every time I have tried any version of GoLive, I have found it to be clumsy to use with too much cluttering up of the monitor screen even though it has a customizable work space. However, if you like GoLive and are a GoLive user, then the improvements in the field of making CSS more "user friendly" are outstanding. The only area I have not worked with at all is in the area of mobile devices so I cannot really comment on how it performs in that area except to say the additions are plentiful.
![]()